Having a freelance website can be very beneficial as it helps you to showcase your skills and portfolio, establish your brand, and attract potential clients. A freelance website can also make it easier for clients to find you and can serve as a hub for your online presence. On the other hand, creating a website (and maintaining it) needs time and usually has a cost. So, is it worth it?
- Does every freelancer need a website?
- Why should you have a business website as a freelancer?
- What does your freelance website need to include?
- How to create a freelance business website
- Freelance website examples
- How to improve your freelance website
- Conclusion


Does every freelancer need a website?
You must know that having a website as a freelancer is not mandatory and it solely depends on your preference and freelancing goals.
The type of projects you typically take on or your field of work may also affect your choice to create a freelance website or not.
- Do I need a website as a freelance writer? You probably do.
- Should I have a website as a freelance SAP ABAP programmer? Probably not necessary.
Freelancing professions that can benefit more from a business website include web and graphic design, writing and editing, marketing, and programming.
SAP consultants, on the other hand, typically take on longer projects (1 year +) and are often booked in advance for the next one. Having a freelance business website might not be so useful for them as they can benefit less from this marketing tool.
Having a freelancer profile on freelance sites can also be a successful way to find clients.
Are you working in tech but haven’t created your profile on freelancermap yet?
✓ Free account and profile
✓ Work on your terms (onboarding, tools, rates, etc.)
✓ 0 commission fees if you’re hired
✓ Made in Germany – High-quality clients across the EU
Why should you have a business website as a freelancer?
The reasons to have a website as a freelancer are going to be clear for you once we dive into the benefits of having a website as a self-employed professional.
A website can attract clients for freelancers and for that reason can be considered part of their freelance marketing strategy.
If the freelance website is well-thought-out and correctly integrated into the marketing strategy, it can save freelancers time and facilitate their client acquisition process. However, every freelancer should decide which marketing assets work better for them and their marketing strategy.
Let’s take a look at the benefits of having a website as a freelancer:
#1 Get Discovered
Your website can act as a digital hub for potential clients to find you and understand your services. Working with an SEO strategy and targeting some relevant keywords related to the services you provide will enable new people to find you.
Being found is key to being able to effectively market your services as a freelancer.
SEO is complicated, but listen to your clients and what questions people hiring someone like you have. Try to answer those questions in as detailed a way as possible.
Producing content and having a content strategy will help your SEO (and local SEO), build trust, and establish you as an expert in your field.
#2 Promote Your Services and Products
A website allows you to showcase and promote your portfolio. If you are in the creative space, showcasing your visual portfolio directly on your website makes it really easy for potential clients to understand how you work and what you can deliver.
Your clients will want to learn and see your previous work before they hire you. On your website, you will decide how you’d like to present your work.
There are many ways to host your portfolio and to describe your services. You can describe your working process alongside with your work samples, highlight companies or people you have already worked with (and share a sneak peek of the work delivered if you’re allowed to), present some stats and results obtained thanks to your work, etc.
The portfolio style on your website will depend on the work you do. It’s not the same being a UX designer as being a copywriter or a developer. You can combine videos, text, images, code, links or anything else.
Often, it’s a good idea to share some results of your work. For example:
- The new landing page increased signups by 20%
- My post for X ranks 2nd for a very competitive keyword
- I could transform the delivered PDF design into code within 2 weeks
#3 Social proof
We all read reviews before buying something new, and so it’s natural that people will want to know what past clients think of a freelancer before hiring them.
When it comes to making a purchase or a hiring decision, client testimonials are key. Knowing that past clients were happy with the freelance work makes us feel more confident in our hiring decision. For that reason, it’s key that you gather feedback from current and past clients.
Make sure you have a dedicated space on your website where anyone can view all the wonderful reviews clients have provided.
Also, use testimonials to your advantage.
- Are you looking for clients no matter the industry and background? Then make sure to feature different clients so that prospective clients can see just how varied your client base is.
- Are you just focusing on SaaS clients? Then highlight testimonials from SaaS clients only.
With client testimonials, you can create a positive connection with your customers and increase their confidence in your business so that they go from “It’s maybe a good fit” to “They’re the one✨” without having to do much work on your side.
#4 Network and Collaboration
A freelance website can help you make connections and collaborations with other professionals, leading to additional opportunities.
Thanks to your website, clients will not only be able to find you but also other professionals in your niche. Your website is your home and you can invite anyone you want or do whatever you want on it.
If you create useful resources for others working in the same field of work, they will use them and build great connections. Another idea is to recommend other people’s work via a blog post or inviting others to have a chat with you.
#5 Establish a Professional Presence
Are there any reputable businesses without a website? Not really.
A freelance website shows potential clients that you are committed to your work, that your business really matters to you and that you work on your personal brand and online presence.
Having a business website can make you stand out from the crowd and look more professional. Freelancing is not a game for you, it’s your business.
Your freelance website builds credibility and helps you position yourself as an expert in your field.
#6 Meeting point
If you’re looking for a way to make a great first impression on potential clients, having somewhere you can direct them is the key. After meeting someone new, you need to keep on watering the relationship and ideally, letting them know more about you.
Social media can be good, but your freelancer website is more professional. Clients will have the chance to know you, see your work, read through the freelance services that you offer and make a perfect picture in their minds about you.
Let your online presence do the talking and you’ll be one step closer to connecting with them and winning new work.
This also works for other peers and clients that would like to refer someone to you. Make it easy for them to find you and connect with you.


#7 Space to connect and stay in touch
Your freelance website is your business card in the digital era, but infinitely better.
Unlike a business card, it doesn’t just include your name and contact details.
People can get to know you without actually meeting you. Of course, people can learn about your services, experience and past clients, but they can also take a look at your personality.
It’s up to you how many personal stories and details you’d like to share, but keep in mind we’re social people. Having skills is important, but working together with someone we have a connection with and sparks positivity is something anyone would appreciate.
You can easily share professional and personal updates and your website will always be a place through which people will be able to stay in touch with you.
#8 Lead generation
Leads are people that might be interested in your services. Thanks to your website you can build your own email list of people who are interested in what you do, or in one of your resources.
Email lists and newsletters are great marketing tools, too. They allow you to get into people’s inboxes with promotions, new information, availability, etc.
This might be an advanced option in your freelance website and you might think that you don’t need an email list right away. However, having a business website will make building your email list much easier.
#9 Onboarding and managing clients
Your website can help you deal with new clients and make the experience easier for them.
For example, you could include a special contact form for clients that would like to work with you. These forms and questionnaires are often called Project Planners.
Essentially, these planners are a way for you to let clients summarize their needs and the particulars of their projects by filling out a form on your website. Clients can explain what they need and you are left to decide whether or not it is viable and doable for you.
Aside from sparing you a lot of time, it might also encourage clients to contact you – they just have to fill out a form.
What information should the client share in such questionnaires?
- Client name, company, email address, phone number
- Summary of their project (around 100 words space should be enough)
- Project goals
- Company values, mission, etc.
- Similar projects for reference
- Deadline and budget
- Required skills or features
The last question “required skills or features” is very important because people looking to work with freelancers can often be unclear about what they actually want or need. Having a list of skills and services you offer and allowing your clients to tick off only the ones they need is a great first step towards that.
For example, let’s say you are a freelancer working with WordPress. You could add a list of services like this one:
- Complete a new WordPress site
- Landing page design
- Web redesign
- Theme customization
- Site maintenance
- WordPress security set-up
- Consultation
Or one list specifying your skill set:
- Plugin development
- Theme development
- Web development
- UX design
- PHP
Extra tip: Do not hesitate to share with your client our article “10 tips to get the best possible results from your freelancers”. It’s a guest post from a consultant who works on both sides of the freelancing table, so it will definitely help!
What does your freelance website need to include?
Later on, we’ll list steps to a successful website referring to the top levels of a website, like the about page or where to put contact information. This information is relevant, important and recommended reading but successful websites start with a solid foundation.
It’s important to spend some quality time with your website because, ultimately, you want that final click to be to contact you.
3 Building Blocks For A Successful Website Foundation
Building Block 1: It’s Not About You
One of the most important things to keep in mind when designing your website (or anyone else’s) is that it’s not about you. It is about the people who are visiting your website – your audience, your potential clients or employers. They want to know one thing: how can you help them?
One of the best places to do this is your portfolio. Your portfolio is not just pretty photos of work you’ve created or a list of clients you’ve worked for. Think of each project in your portfolio as a problem you’ve solved.
Share a little bit about the story behind the work, what worked, maybe even challenges that needed to be overcome. Even better – share results. Did the attendance at an event rise because of your work? Was the website you worked on able to get more conversions? Did a project you managed got done ahead of schedule?
Client recommendations – or as they are currently known ‘social proof’ – are another place to demonstrate what you can do for someone else. The best testimonials are similar to your project descriptions but carry a different weight because they come from the client themselves. They state what the problem was before hiring you, how you helped solve the problem and – always a plus – provide specific results. Something like “we get 3xs the traffic now” or “the project finished under budget”. (Bonus: ask them to recommend you on LinkedIn!)
This doesn’t mean every single sentence on your website needs to scream ‘look! I can help you!’ Some copy definitely needs to let you shine through. It’s a thoughtful balance between you and your website audience.
Building Block 2: Why Do You Have A Website?
Before you create your business website, ask yourself ‘What is the purpose of your website?’ Having a strong purpose provides focus and consistency for both you and your audience.
Typical purposes for freelance websites may include building a reputation or brand, informing about a particular topic, generating revenue or, for some freelancers, getting hired by companies for long-term projects.
Keeping your purpose in mind while creating your website will inform what you include on your website from the copy right down to the calls to action. If you’re looking to get hired by a company, your call to action may say something like ‘give me a call’ and provide your phone number.
Most importantly, focused websites keep the customer from being overwhelmed and left wondering what they should do first. Focused audiences are more willing to act.
Building Block 3: Who Are You Talking To?
The third block in your foundation is your audience. Who are you speaking to when you write your copy?
The more you know about who your audience and ideal client is provides further focus to your website and its purpose. When a potential client or employer shows up to your website you want them to be able to recognize themselves in the problems and solutions you present.
If you’re looking to get hired by a large company, you might ask yourself questions like:
– What kind of company do I want to hire me?
– Is it a more formal corporation or a smaller boutique agency?
– Who, in the company, will be reviewing my website?
– What kind of work is that company looking for and does your work reflect that?
If you’re looking for smaller clients:
– Is there a specific industry you’d like to work with?
– What are the biggest challenges that the industry faces?
– What is the language they use in their own marketing?
Don’t let it intimidate you, though, and think you need to spend hours and hours doing research. Do a little digging on LinkedIn and browse websites of companies in the industry. Remember, a little goes a long way!
Please, Don’t Just Throw It Up There
Websites have such potential to help you get clients or be hired. All other marketing efforts typically drive people back to the website and these external avenues are important ways to broaden your reach.
A website, though, is the most complete representation of who you are in the digital realm, bringing all of those elements together in a context you choose.
Whether you build your own or use a freelance website builder (we’ll see the options to create your freelance website later on), spending some extra time up front ensures your website will work for you, not against you.
What sections does my freelancer website need?
As a freelancer, you should list the skills and services you offer in a clear way.
Your website is part of your self-marketing strategy, so share why you are an expert in a specific field. Show off your expertise by providing examples of your work, such as guest posts, case studies, or anything else!
You should also outline what someone can hire you for and even offer different packages for your services.
It is up to you if you want to display your pricing structure; some people choose not to so their competition cannot undercut their rates, while others choose to have it available. If you decide not to show your prices online, you can also mention that people can contact you for your rates.


You might enjoy: Should I put my prices on my freelance website?
These are the basics, but there are some sections that we’d recommend you adding on your freelancer website. Let’s take a look at them in detail:
- Home
- About me
- Working with me
- Skills, work & portfolio
- Testimonials
- Services
- Blog
- Resources
- Contact me
- CTA
#1 Home / Landing page
This is the one and only page that every freelancer needs on their website. It’s the first page anyone who comes across your website will see and will be responsible for that first impression most of the time.
It’s a welcome page and it should convince the visitor to keep surfing your site for more details and information (and ultimately, to get in touch!).
Your home needs to be a summary of who you are, your skills, experience, story, services, testimonials and proof of work.
The goal of the homepage is to leave visitors wanting more or ideally, to get them to contact you. More contacts, more potential clients and hopefully more income for you.
Tips for the landing page in your business freelance website:
- Keep it minimal
- Provide a clear message
- Make sure it loads fast (otherwise, people will leave)
- Have a clear goal
- Include a CTA
#2 About Me Page
As a freelancer, it’s important to connect with potential clients on a personal level. A good space to show a more personal side of you is the about me section on your website.
People find it hard to talk about themselves but here you can get as professional or personal as you want. The goal is to show potential clients a bit of your personality, who you are and what it would be like to work with you.
It’s tough. It has to be short (people have the attention span of goldfishes online), eye-catching, informative, quirky, but still professional, all at the same time. Achieving all of that is impossible. You’ll have to do what works for your business and your personality.
Storytelling works great on the about me section on a freelance website because it helps make yourself more human. Think about sharing a bit of your freelance journey or the steps and experience gathered to get where you are now.
Tips for the about me page in your freelancer website:
- Add pictures: Images are the first thing people will usually see. Think about your ideal clients and select your images based on that. Are you expected to look super professional and wear a tie in your field of work? Look for pictures at fairs, events or in a professional field. Is it more about personality? Don’t be afraid to express it through color, a great big smile or something else.


- Pick the right words: The next element to think carefully in the “about me” section of your freelancer website is the story itself. Think of what makes you special – again, through the lens of your business. What made you fall in love with what you’re doing? What gets you up in the morning? When you have to pull another all-nighter, what do you tell yourself to keep going? These are the questions that really make a great and authentic about me section.
We found a great example of a really authentic about me site. Take a look at the about me page of Adham Dannaway, a UX/UI designer and Front-End from Australia. We love the random facts section and also that he adds dancing to his technical skill set. We really love this about me page!
- Skills and experience: Skills are an important part of the about me section, too. Your clients who are looking at it want to know if you’re capable of doing the job they have. You can simply list skills or tell the story of how you got improving your base knowledge.
#3 Working with me
Although this is similar to the About Me section of your website, you can use this part to highlight the most important parts of who you are to potential clients. You can emphasize on what makes you special and give clients an insight into your work style and work ethic.
You could also use this section to highlight your personality, communication style, strengths, weaknesses, values, etc.
Check Lily Koning’s public version of working with her. It includes a template that you can use to put together your own working with me section.
#4 Skills, Work and Portfolio
Here you will present your skills, experience and previous work. This section is often the one that will convince potential clients that you are exactly who they are looking for.
Pick your best work carefully and make sure your work samples show the value you could deliver.
You could present each work briefly or add a bit more information to every project completed. For example, what was the goal of the project or what did the client achieve?
#5 Testimonials
Showcasing your work with your portfolio is great, but having a past client praising your work is even better!
Client testimonials do influence future clients who are unsure about who they should hire. They build trust and confidence with potential clients, who sometimes are still reluctant to work with freelancers.
Make sure you collect feedback from your clients every time you end a project. You’ll learn a lot from constructive feedback and you will be able to use their quotes in your website and overall marketing strategy.
Must read: How testimonials can help you and how to get them
#6 Services
Your services page is all about explaining how you could help your clients. They got hooked on your homepage and now they are eager for more.
Let them know how easy it is to work with you and what services you provide. Your offering might change along the way or as you get more experience, so this page will offer the latest status of your services.
This service page should give the client an idea of what they can expect before they hire you.
You could create different packages for your services and present them here and even go a step further and advertise your prices, too.
Sharing your freelance prices online is a personal choice. Some freelancers don’t do this and prefer sharing them once they hear about the project at hand, some share exactly what it’s included in the $1,000 package that they offer and some decide to share a starting point. This way clients can get an idea of whether or not they can afford it.
#7 Blog
When creating a marketing plan for a freelance business, common elements include a business website, networking, engaging on social media, or investing in online advertising. Another element that every freelancer should consider including in their business marketing plan is blogging and content marketing.
Most common content goals are:
- Increase overall website traffic
- Establish your business/product as a credible brand
- Inform your audience about your business (updates, changes etc.)
- Increase profit, by encouraging users to buy/sign up.
Why does every freelancer need a blog?


1) Sharing useful information on a blog puts your expertise on display
If you are a freelance photographer, explaining what to wear for a photoshoot comes easy to you. Those of us who are clueless about photography are looking for this information online.
When someone finds a useful blog post that helps them with their question (known in marketing as a pain point), they just might reach out to you and inquire about your services.
No matter what you freelance in, when you blog about topics that help people learn something, you will start to become known as a go-to authority in your industry.
2) You are creating more web pages for your business
A typical freelancer’s website may have 5-10 pages. When people are searching the Internet for information, hopefully one of those pages will appear in the search results for freelancers who do what you do.
When you blog, every post you create has a unique URL associated with it and that means a lot more potential exposure to prospective clients than your current 5-10 page website.
How to Find Topics to Write About in Your Freelance Blog
- Facebook Groups and Social Media: Social media is widely used to connect with other professionals and get pieces of advice, too. It’s also a great way of finding out what kinds of questions related to your field people are frequently asking. For example, do you see a lot of posts from people asking how to use a particular piece of software? How to find new work? Use the archives of your Facebook groups to find the most commonly asked questions and base your blog topic ideas off of those inquiries.
- Pinterest: Pinterest is essentially a visual search engine, and millions of people use it every day to find the answers to their questions. One of the best features of Pinterest is the ‘suggestion’ bar that runs along the top when you search for something. For example, when you type ‘freelance web designer’ into the search bar on Pinterest, suggestions such as ‘Portfolio’, ‘Pricing’, ‘Tips’, and ‘Marketing’ come up. These are the most commonly searched terms alongside ‘freelance web designer,’ suggesting that a blog post covering some of these topics would be very popular.
- Quora: Quora is a platform that allows anyone to ask a question, and people from all over the world can answer it. We already explained how to use Quora to market your freelance services in a post before, so be sure to check it out. This platform is a great way of establishing yourself as an expert in your field if you have the time to answer questions, but it can also be used as a way to generate new ideas for your blog. If you search for your blog niche, you’ll find the most popular questions relating to that field. It makes sense to write about the things people are already searching for, so see what questions you could answer in an in-depth blog post.
💡 Once you have your ideas for your blog, it’s time to find some keywords to ensure you rank as highly as possible for those search terms. Keyword-finding tools that we recommend using include:
– AHREFs
– SEMRush
– Google Keyword Planner
– Ubersuggest
3) Having a call to action at the end of every blog post will help you grow your prospect list
When blogging, it’s important to share vs. sell.
Most of the time, people read blogs to learn something rather than to receive a sales pitch for services.
When you offer another resource (a lead magnet) that relates to your blog topic at the end of a blog post, you are not selling your services. You are instead offering more information (perhaps a checklist to help people do what you explained how to do in your blog post) that the reader can have for free if they share their email address with you (join your mailing list) so that you can send the resource to them.
Once someone joins your mailing list, you will then want to begin building a relationship with them through relevant email updates.
Example: You are a freelance copywriter and you just wrote a blog post about crafting the perfect sales page. Your blog post outlined 3-5 must-haves and why. Then at the end of the post, an effective call to action could be: “Click here to request our winning sales page template for free”.
You might be thinking: Isn’t giving away all of this information on a blog going to cause people to do it themselves and not hire me? Yes, sometimes it will. But the people that want to DIY were never going to hire you anyway.
Remember, you are blogging to help anyone who is interested, but strategically speaking you are blogging to reach the people who are willing to pay a professional like you for your services.
You might be thinking now – I definitely need to include blogging as part of my online marketing plan, but how do I create the content and maintain my freelance blog when I don’t have time?
Despite their best time management efforts, freelancers frequently experience the continual strain of having too many things to do and not enough time. That all-too-common scenario is one you may be battling right now, and the situation probably feels more severe if you simply don’t have enough time to maintain your freelance blog.
You might have started your blog assuming it could be a worthwhile money-making venture — and a way to establish authority on a subject in your industry. There are a few practical strategies for keeping your blog content current, even when you’re short on time.
How to maintain a freelance blog when you don’t have time:
- Set Expectations for Readers: Communicate honestly, and let readers know you when you do post. Try to make it on a consistent schedule so that you can share something like “You can expect a new piece of content every month”.
- Accept guest blogs: If you need new content, announce you’re accepting contributions from guest bloggers. Other freelancers might be interested in contributing so set your expectations to ensure quality.
- Consider Hiring a Writer or an Editor: You can of course delegate this. A content writer could write optimized SEO articles in your name or an editor could also save you many hours scrutinizing the content for spelling errors, grammar mistakes and complicated sentences.
- Repurpose content: Rather than creating entirely new blog posts, sift through old content and find posts that were popular. You’ll likely find evergreen content, or topics you could easily revitalize and turn into updated content. You can also repurpose content by switching up the format (maybe turning a blog post into an e-book?), selling your content to other publications, etc.
What’s Evergreen Content?
“It is search engine optimized content presented as articles and posts that are always relevant and keep its freshness.” Another way to say it: Evergreen content represents the articles and posts you write that will always be of interest to readers, compared to topics that change over time.
Four popular evergreen formats often used are:
– Listicles
– Top Hints (e.g. 5 Tips on keeping in touch with former clients)
– “How To” articles (e.g. How to start a business within less than two months)
– Product and video reviews
These compositions don’t automatically make the content evergreen; these structures do work fine with evergreen pieces, though.
#8 Resources
In this section, you could list links that could be useful for your audience but also multimedia assets or any other resource that you have ready to download.
E-books, white papers, etc. are great lead magnets that can attract potential people and a good freebie that could let them know more about your work and professionalism.
For example, a freelance designer could provide a set of free social media graphics or illustrations that anyone could use.
Other multimedia assets you could share in your freelance services website:
- Videos or vlogs
- Podcasts or talks
- Infographics
#9 Contact me
Make it easy for clients to find your contact details on your website and to connect with you. That’s the ultimate goal of your freelancer website.
Therefore, you’ll need a section where it’s easy to find your email, contact form, social media accounts and even your phone number.
Sometimes it can be also useful to share a link to your Calendly or any other service, where potential clients could directly schedule a 15 min meeting call, no strings attached.


When sharing your social networks, make sure you share those that could be relevant for potential clients. For example, your LinkedIn profile can share more about your professional career and your Instagram or Twitter could show more of what you like or the work you do.
Extra tip:
FAQs section – If you want to answer potentially common questions about your work or services or provide more specific details to potential clients about what you offer, consider adding a FAQ section.
#10 Call to action
Yes, a call to action is a thing on a freelancer’s website. Someone just spent their time reading about who you are, what you do and why you do it. What better moment than this to ask them to get in touch with you or visit your social media channels?
When I read about an interesting person or something I like, I often ask myself – where can I get more? Anticipate that question and give your client the answer right then. That way, they don’t have to look for it.
Here are some examples of CTA in a freelancer website:
- A great design is just a message away – let’s talk!
- Hungry for more? Let’s schedule a 10-min call so I can get to know you, too!
- Do you like what I’ve done? You can be the next in line – contact me


How to create a freelance business website
Now that you’ve seen the value of a freelancer website and know what to share on it, it’s time to create a website to promote your freelance services.
“Can I make a freelance website for free?” might be what you’re thinking now.
The answer is yes – it’s actually possible to create a free freelance website using a free website builder. However, it is important to understand that these free options usually have limited features and customization capabilities. As such, if you have more advanced needs, or require a shopping cart or payment solutions, then you may need to look into other alternatives.
Depending on your background, time and the complexity you expect in your portfolio website, you have different options to create your website.
These include:
- Create your site from scratch: As a developer, that would probably be your way to go as it gives you complete control over it and it can also be your playground to try new frameworks and trends.
- Freelance website builders: If you don’t have time or the technical skills, that might be the faster way to go. Content management platforms like WordPress or Squarespace, make it really easy to create your website and portfolio.
- 3rd party tools: There are also tools that can host your portfolio and website like Adobe Portfolio or Pixpa.
- Hiring a freelancer: If it is not your niche, why don’t you let experts take on this for you? A web designer can surely create a wonderful portfolio website for your freelancer services.
We think investing in a self-hosted platform may be the better option for your freelance business in the long run. It will look more professional to potential employers, give you total control over your website, and will allow you to customize your theme and layout to align with your branding.
Also if you’re serious about learning web development, paying for professional hosting would make the most sense. Starter packages start at about $5 a month.
If you decide not to hire a freelancer to help you with this, we think WordPress (self-hosting) is a safe option to create your freelance business website.
Next steps to create your freelance portfolio website:
- Pick your domain: If your business is your name, then that’s what we recommend
- Register your domain: There are several providers you can choose from
- Set up your hosting: You’ll need a web server to host files and your website.There are shared and exclusive hosting. Both options are going to be ok for you.
- Browse for a WordPress theme: These ready-made templates are going to make it very easy for you. There are free and premium themes. Check what you like.
- Install your theme and start creating: Once your hosting, and theme are set up it’s time to really create your site. Explore through WordPress to create a professional website for your freelance business.
Free hosting vs. self-hosting
Free website hosting is exactly as it sounds: free to sign up to and use. These types of websites are very easy to use and you can get your site up and running in minutes.
Popular free logging platforms include: Tumblr, Wix, WordPress, blogger.
What are the benefits of free hosting?
- It’s free! Of course, one of the biggest benefits to using a free website hosting platform is that it’s free to use, so you don’t need to pay anything to build your freelance website.
- Easy to use. Free blogging platforms are very easy to navigate, often providing tutorials to help guide you through the setup process within minutes. If you have no technical experience, this can be helpful when trying to setup your website.
- They can handle large numbers of visitors. If you receive a sudden surge of visitors to your website, you will not really have to worry about upgrading your hosting with a free platform – this can be a concern for self-hosted websites.
What are the cons of free hosting?
- You don’t own your website. Your website’s files are stored on your blogging platform servers with free hosting, which means you have no real control over what happens to your website. In a worst case scenario, you could be signed up to a blogging host that disappears entirely – or your website could be suddenly deleted without your say so.
- Less professional. Free hosting means your domain will have the name of your hosting provider tacked onto the end of it, for example, yourwebsite.blogger.com. This looks less professional than a proper domain name for your freelance website.
- It’s harder to monetize. Free platforms will typically have a limit on your advertising options, so it can be much harder to monetize your site with ads and affiliate marketing if this is something you might want to do in the future.
A self-hosted blog means you have your own server, although most people pay for a third-party platform to host their website.
Popular self-hosting providers include Bluehost, GoDaddy, Reclaim Hosting, SiteGround, and HostGator, although there are many other options to choose from. Using a self-hosting platform essentially means you are paying to “rent” storage space online to run your website.
What are the benefits of self-hosting?
- Total control. Using a self-hosted platform gives you total control over your blog, from the layout and design, to monetizing your website and managing your SEO. If you are planning on starting your freelance website for the long-term, having full control over your website is extremely beneficial.
- Professional. With a self-hosted website, you will get your own domain name such as yourwebsite.com, which will look much more professional.
- Easy to use. Many self-hosted platforms offer an easy, one-click install of an accessible interface to use to build your website without too much hassle. There are also a huge number of tutorials online to help you to set up your self-hosted website.
- Easier to monetize. Self-hosted websites are far easier to monetize with ad revenue and affiliate marketing, so this is definitely something worth bearing in mind for the future.
What are the cons of self-hosting?
- It costs money. All the benefits you get from using a self-hosted platform come with a cost that you can either pay up-front or on a monthly basis.
- Requires a more advanced technical knowledge. Setting up your website on a self-hosted platform does require more technical knowledge than using a free platform, but this does also mean you can completely customise your site to suit your purposes.
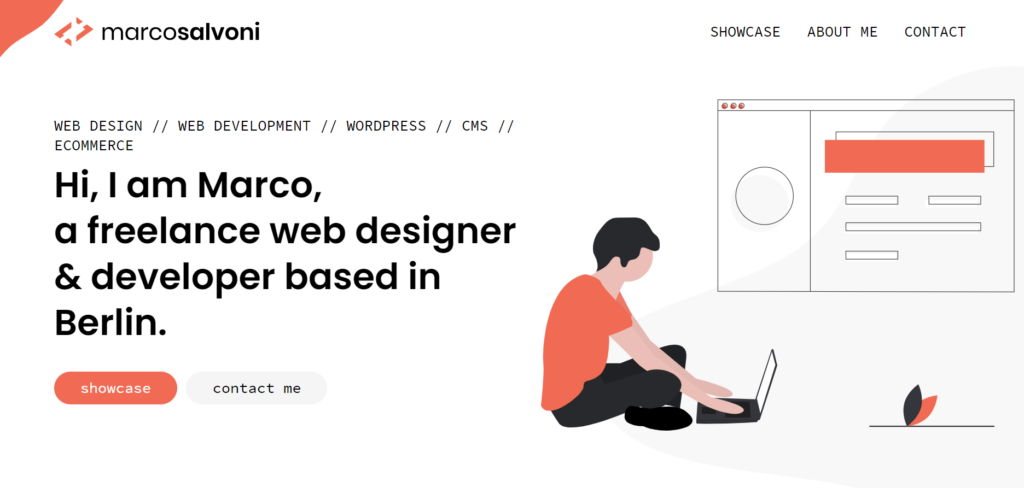
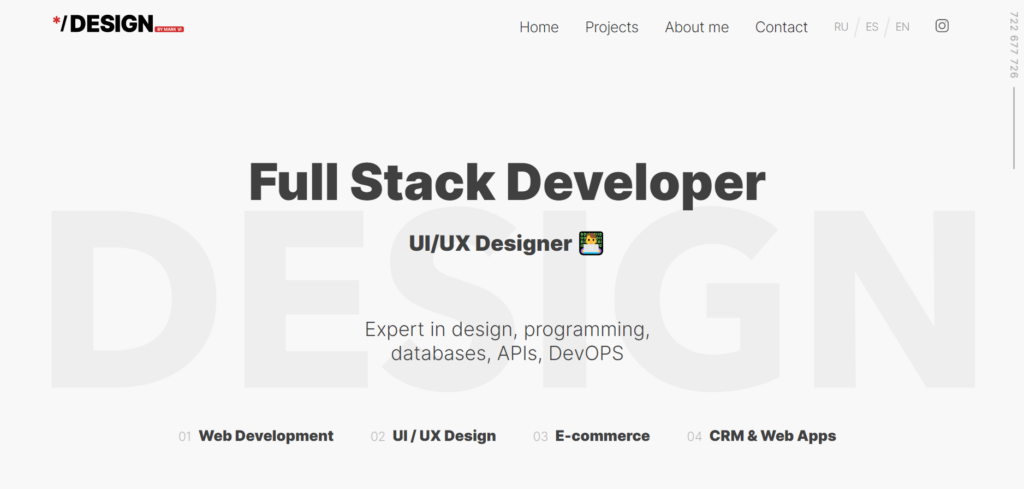
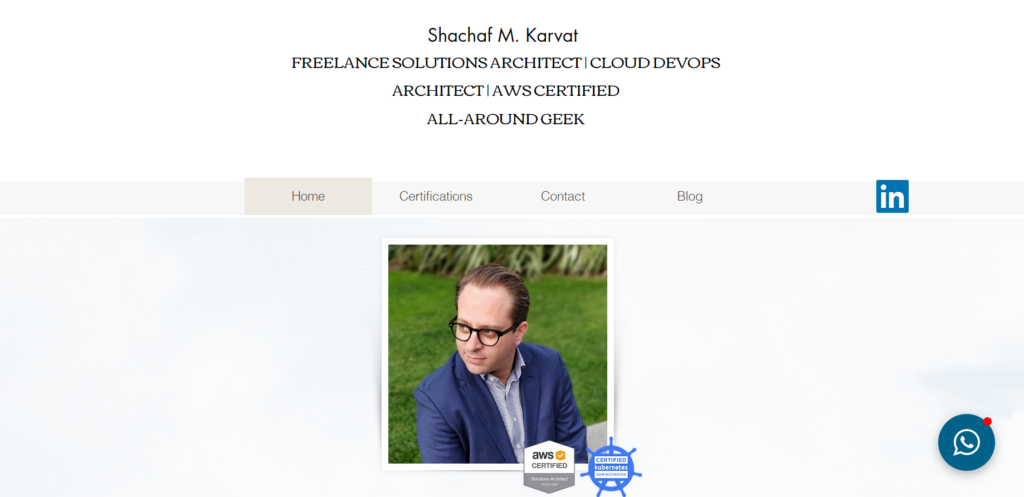
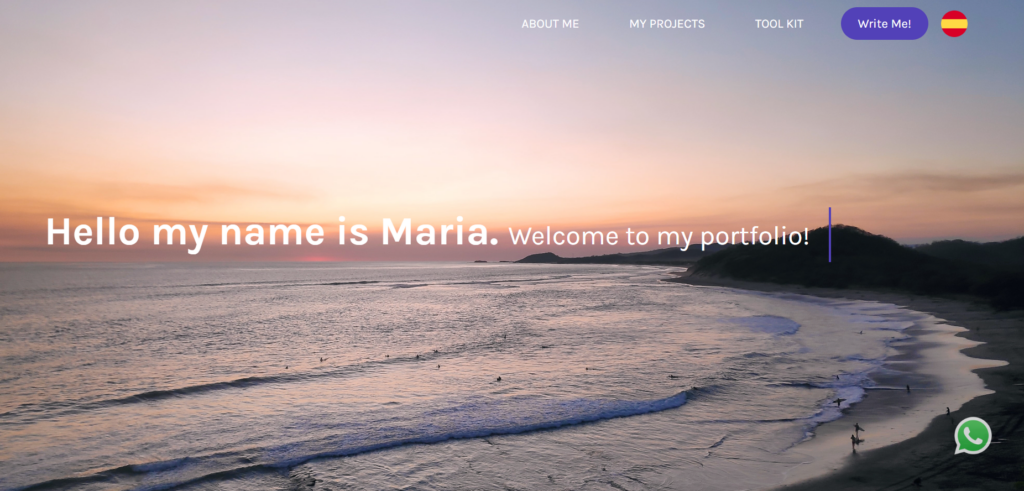
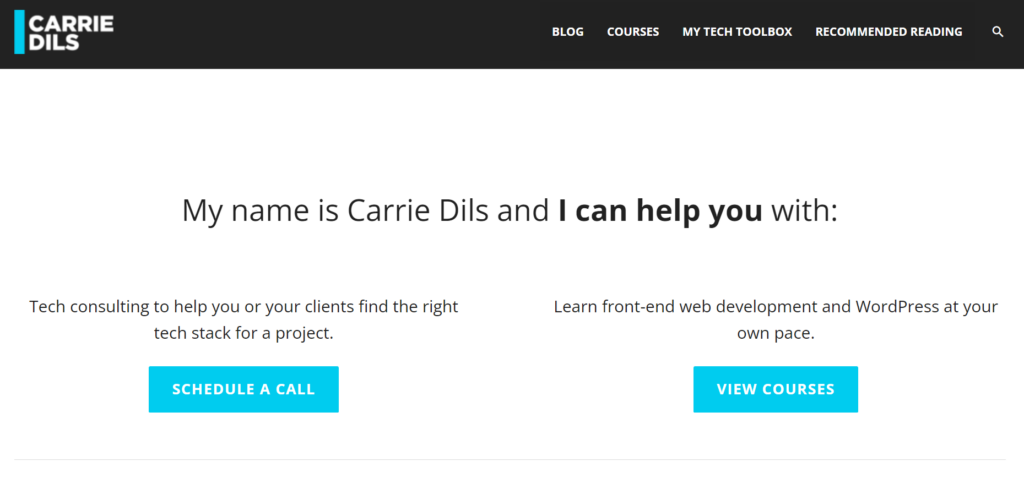
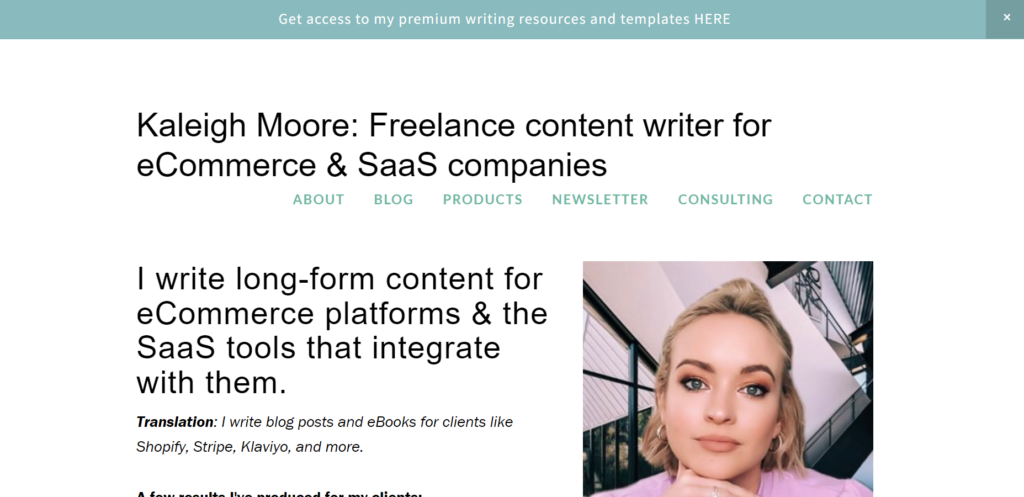
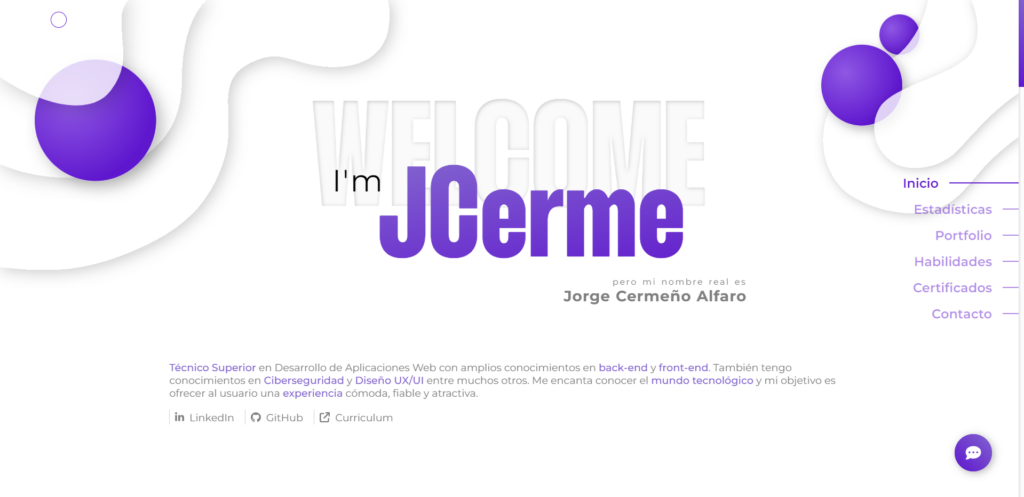
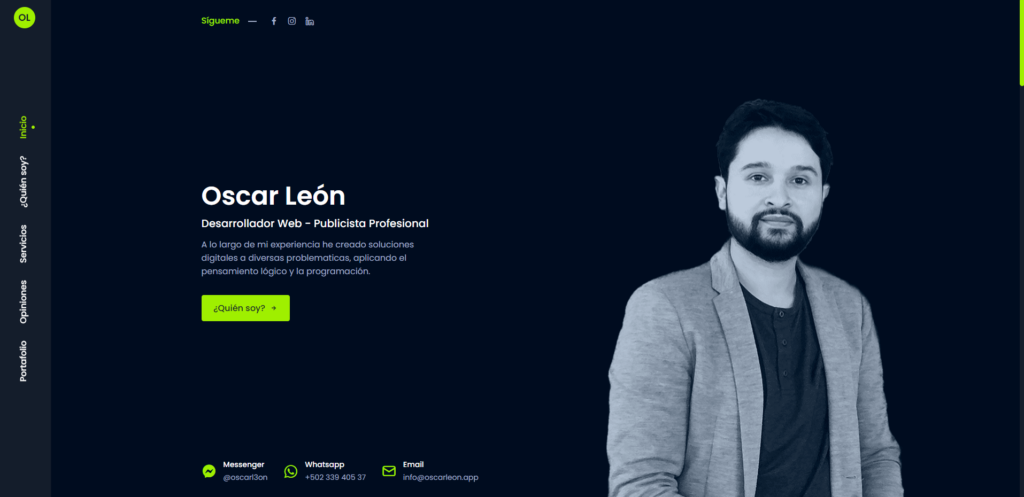
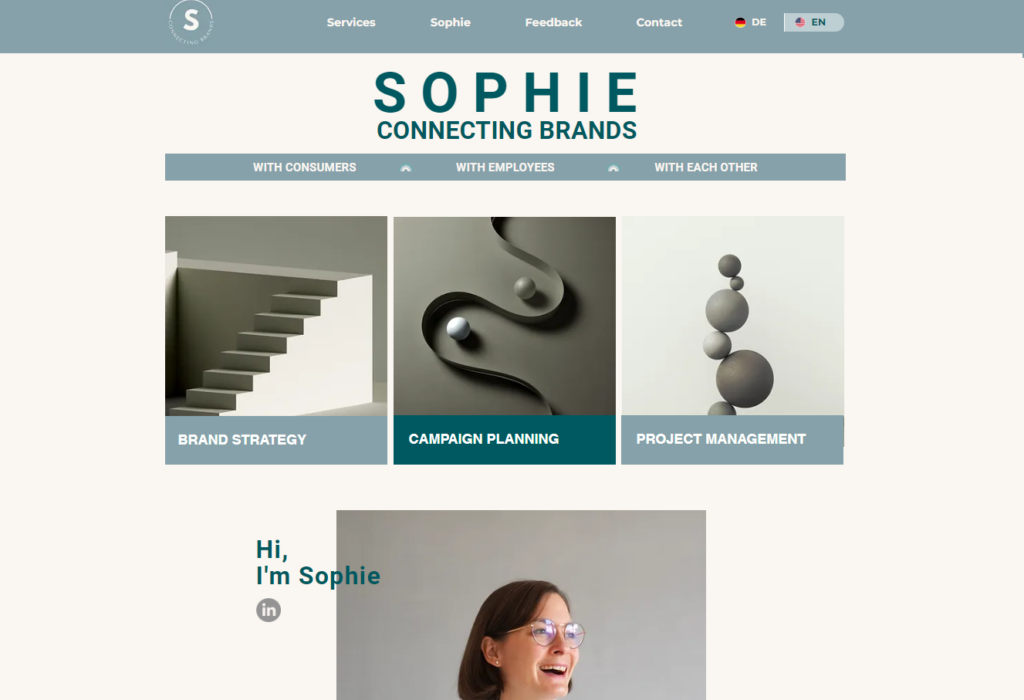
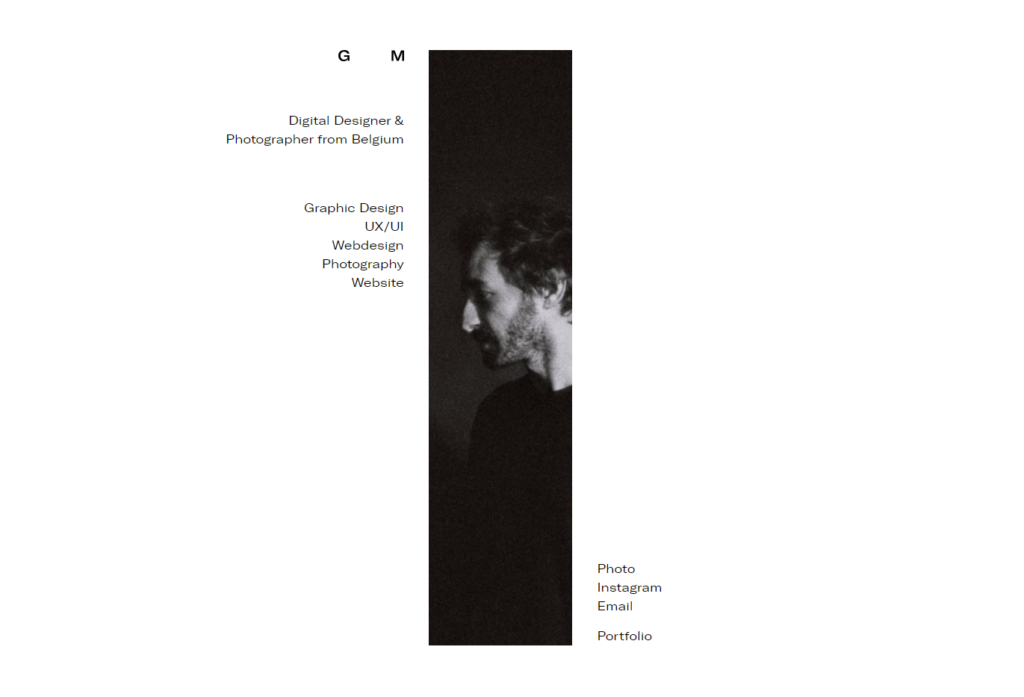
Freelance website examples
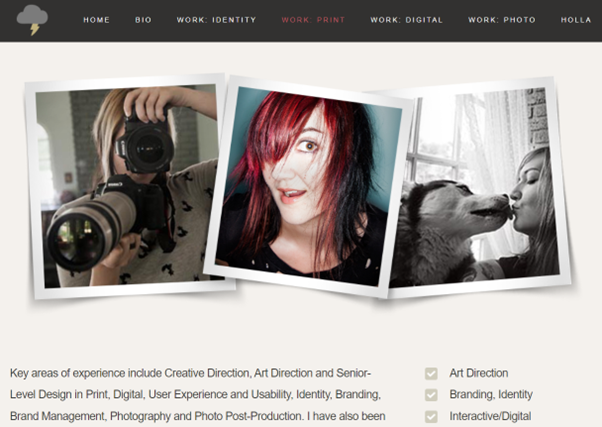
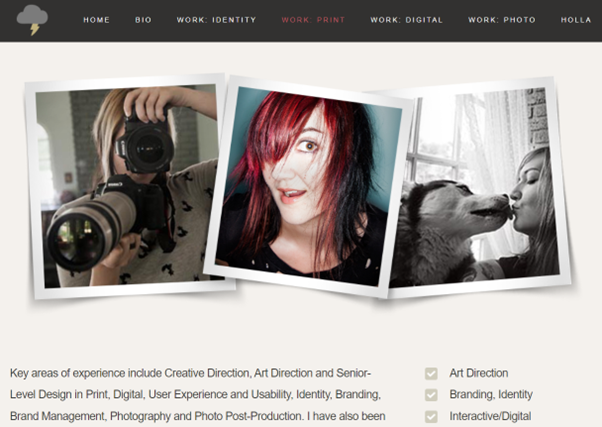
Real-world examples can give insight into what works when it comes to creating a successful freelancer website. Below are some business website examples from freelancers that can serve as sources of inspiration while building your own:
How to Improve Your Freelancer Website: Page speed, UX, and More!
There are many small but effective changes you can make to your freelance website in order to really get the most out of it, from improving your SEO to shortening your load times.
1) Improve your Page Speed
Most of us would agree that if a web page takes too long to load, we’ll click get bored and click a different link to find a solution to whatever we’re browsing for faster.
Your freelance website is no different – if your page speed is too slow, you could be missing out on valuable traffic and potential clients for your business!
You can check the speed of your page on PageSpeed Insights – ideally, you want your website to load within 1-3s. If your page speed needs improvement, you can make the following changes:
- Leverage browser caching
- Enable Gzip compression
- Minimise redirects within your website
- Optimise your images and specify your image dimensions
2) UX – Better user experience
A good user experience is essential if you want anyone to stay on your website once they’ve clicked that link.
Understanding how a user behaves when interacting with services or products is now considered a priority when building digital interfaces such as applications or websites.
A few things you might want to focus on for improving the UX of your site include:
- Is it responsive (mobile-friendly)?
- Do you have a menu/easy way of navigation?
- Do you have a theme installed?
- Do you have more than one page?
- What does your branding look like? Colours, font, font size etc?
A user-centred process is essential to apply informed decisions that will improve the UX:
- Strategy – Define the goals of your project, how you will reach them, and how you will measure your success.
- Research – Gather information through user interviews, user behaviour observation and surveys.
- Analysis – Consider the information gathered about your user’s personality, possible scenarios when using your product/service and, most important, your user’s behaviour.
- Design – Develop conceptual ideas and present them to potential users in order to receive feedback. Present these concepts first through Paper Wireframes and then through a Low-Fidelity Prototype.
- Production – Develop the content and graphics in order to build a High-Fidelity Prototype. Then validate and improve it through user testing. Once the user testing is finalised, the project is ready for implementation.
Remember you don’t have to do everything on your own. You are a specialist in your niche and there are other freelancers that specialise in such things as UX design and user experience. If you can afford it, hire a UX expert to help you with your website.
3) SEO – Search engine optimization
Improving the SEO of your freelance website is beneficial because the higher you are ranked on Google, the more traffic you’ll get. The more traffic you get, the more potential clients see your website!
If you are using WordPress for your freelance website, your first step should be to install the Yoast plugin, which provides an easy-to-understand method to optimise your pages and posts. Next, you should do some keyword research with Google Keyword Planner, or a premium SEO service such as SEMrush or Ahrefs, and find some keywords you want to rank for on Google.
Then, tailor your pages and posts around these keywords. Check out this beginner’s guide to SEO for more information.
Here it could also be helpful to work together with a SEO expert or content writer that could help you build up a content strategy for your personal brand.
4) Branding
Is your website consistent with your brand as a freelancer? It can be a difficult mindset to get into, but one of the essential parts of freelancing is marketing yourself effectively, and that starts with building a brand.
A few ways you can improve your website’s branding could include:
- Using the same freelance headshot photo across your website and social media
- Using the same font for all blog posts and web pages
- Writing in the same (or similar) tone on your website as you use on your social accounts – for example, do you prefer an informal and friendly tone, or a more formal and authoritative tone?
- Keeping your colours consistent
These small changes can be surprisingly effective at tying your various accounts into one true ‘brand,’ making any visitors to your website far more likely to remember you in the future.
So, are you creating your own business website?
To sum up, a freelance website is an important digital tool that can provide individuals with multiple benefits for their freelancer business. From expanding your network to promoting your business, there are lots of reasons why someone would choose to create a freelance website.
If you’re someone who’s sick of chasing after clients or bidding on low-paid jobs, having a website can help. And while it’s not a guaranteed way of raking in lots of money, it can get you in touch with potential customers and open doors to lots of opportunities.
You might also like: